Masalah histats yang error itu terjadi pada waktu gemparnya Google Panda di Indonesia, yang membuat saya optimasi habis-habisan pada blog ini, silahkan membaca posting saya pada waktu itu : Cara alami menghadapi google panda. Saya mengira itu adalah efek dari update algoritma google panda, ya memang sih ada beberapa artikel di blog ini yang masuk sandbox nya google yang walaupun pada akhirnya sudah kembali ke page one. he2
Lalu bagaimana caranya untuk setting / membetulkan trafik kita yang error di histats, trafik yang selalu nol dan tidak menunjukkan angka yang benar, padahal komentar dari pengunjung selalu masuk setiap hari.
Cara mengatasi histats yang error
Sebenarnya tidak ada yang error pada situs Histats, histats hanya memperbarui/update sistem nya saja. Jadi kita di haruskan untuk mendaftar ulang di situs tersebut. Ya artinya anda harus registrasi ulang seperti awal anda mendaftar di histats.
Bagi yang ingin cepat dan masih bingung untuk registrasi ulang, di bawah ini saya akan persembahkan cara register ulang di histats sehingga tidak ada lagi yang error pada akun histats anda dan tampilan trafik akan kembali menjadi normal.
1. Klik tombol " register " yang ada pada menu histats dan langsung menuju pilihan ( Edit login / personal info ) seperti pada gambar di bawah :

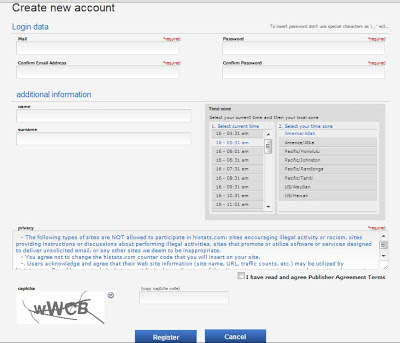
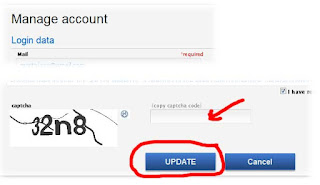
2. Lalu anda akan di arahkan ke halaman "Manage Account" dan isi data yang di perlukan sama seperti anda mendaftar pertama kali. Isi Captcha lalu klik tobol "UPDATE"

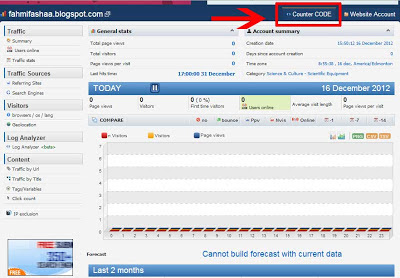
3. Ketika data anda sudah di isi dengan benar, dan tombol update sudah di klik..maka anda akan mendapatkan tampilan seperti di bawah ini. Yang berarti anda telah sukses meng-update account histats anda.
Sekarang akun histats anda sudah ter-update dan normal kembali. Untuk memastikan, silahkan anda cek di inbox email tempat anda mendaftar.
Cara update account blog/web di histats
Dan jika ingin lebih memastikan lagi, anda bisa setting update pada tiap-tiap blog anda. Caranya seperti ini :
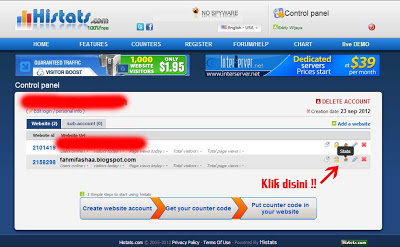
1. Masuk ke halaman Control Panel yang biasanya terdapat pada pinggir pojok kanan paling atas di halaman situs histats. Lalu temukan ikon kunci gembok di pinggir sebelah kanan pada list setiap situs yang sudah anda daftarkan di histats. Lihat gambar seperti di bawah ini :
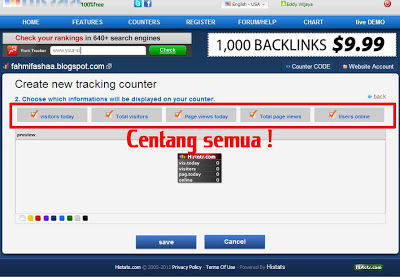
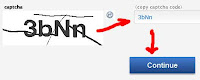
2. Setelah anda masuk ke halaman tersebut silahkan lakukan setting yang hampir sama seperti pada langkah ke-2 dengan menentukan tema dari blog anda dan sebagainya. Isi Captca (kode keamanan) lalu klik button/tombol continue

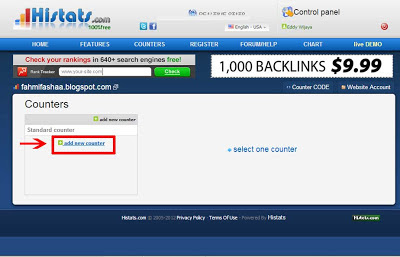
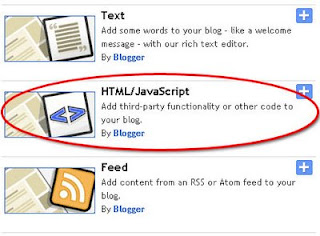
3. Akun blog anda telah ter-update. Silahkan melakukan setting selanjutnya. Jika ingin menambahkan gadget nya (Karena mungkin dulu anda telah membuangnya), silahkan cari button seperti di bawah ini, lalu klik dan ambil kode untuk di tempelkan ke blog anda :
Setelah anda pasang widget histats nya di blog anda maka anda akan menemukan angka statistik anda yang telah normal kembali dan tidak menunjukkan angka yang selalu nol setiap harinya. Jadi dari tutorial kali ini kita bisa menyimpulkan bahwa cara untuk membetulkan histats yang error yaitu dengan melakukan update account histats kita dan melakukan setting seperti kita mendaftar histats pertama kali.